

- DREAMWEAVER CSS COLOR CODES FULL
- DREAMWEAVER CSS COLOR CODES SOFTWARE
- DREAMWEAVER CSS COLOR CODES CODE
- DREAMWEAVER CSS COLOR CODES WINDOWS
Section 25: Creating Mobile Websites with jQuery Mobile Section 24: Site Maintenance & Publishing

Using Edge Inspect to Preview Pages on Other Devices Setting Up Edge Inspect to Preview in Multiple Devices Inserting Edge Animate Compositions into Web Pages Modifying the Navigation Area to Accommodate Mobile DevicesĪdobe Edge Products Available in Creative Cloud Modifying Media Queries within the Media Panel Setting Separate Styles for Screen & PrintĪdjusting Screen Sizes Using Media Queries
DREAMWEAVER CSS COLOR CODES CODE
Saving Code Content Using the Snippets PanelĬorrecting CSS Issues on Pages Based on the TemplateĮxtending Dreamweaver Using the Adobe Exchange PanelĬreating a jQuery Image Gallery Using EasyRotator Section 18: HTML5 Form Elements & Form Validation Section 15: Additional CSS Properties for Positioning Section 14: Positioning Content Using CSSĪdding Styles to the Header & Navigation Area Setting the Default Editors for DreamweaverĪdding Styles for Unvisited & Visited Links The Difference Between Alternate Text & Title Modifying Code Using the Quick Tag Editor

Section 10: Working with Fonts on the Web The Benefits of Using an External CSS File Section 5: Creating a Page Using a Pre-Defined Layout
DREAMWEAVER CSS COLOR CODES SOFTWARE
Software Training: Adobe Dreamweaver CC Section 1: Course Introduction
DREAMWEAVER CSS COLOR CODES WINDOWS
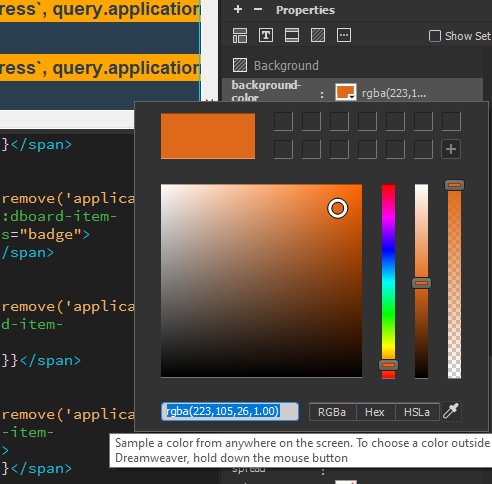
If you are developing exclusively for UNIX browsers (or your target audience is Windows or Macintosh users with 24‑bpc monitors and UNIX users with 8‑bpc monitors), consider using hexadecimal values that combine the pairs 00, 40, 80, BF, or FF, which produce web-safe colors for SunOS. UNIX versions of browsers use a different color palette than the Windows and Macintosh versions. The system color picker is not limited to web-safe colors. To select a color outside the web-safe range, open the system color picker by clicking the Color Wheel button in the upper-right corner of the Dreamweaver color picker. The Color Cubes (default) and the Continuous Tone palettes in Dreamweaver use the 216‑color web-safe palette selecting a color from these palettes displays the color’s hexadecimal value. Many of these devices offer only black and white (1‑bpc) or 256 color (8‑bpc) displays. One reason to use the web-safe color palette is if you are developing for alternative web devices such as PDA and cell phone displays. Today, the majority of computers display thousands or millions of colors (16‑ and 32‑bpc), so the justification for using the browser-safe palette is greatly diminished if you are developing your site for users with current computer systems.

When web browsers first made their appearance, most computers displayed only 265 colors (8 bits per channel (bpc).
DREAMWEAVER CSS COLOR CODES FULL
Testing, however, reveals that there are only 212 web-safe colors rather than a full 216, because Internet Explorer on Windows does not correctly render the colors #0033FF (0,51,255), #3300FF (51,0,255), #00FF33 (0,255,51), and #33FF00 (51,255,0). The conventional wisdom is that there are 216 common colors, and that any hexadecimal value that combines the pairs 00, 33, 66, 99, CC, or FF (RGB values 0, 51, 102, 153, 204, and 255, respectively) represents a web-safe color. A web-safe color is one that appears the same in Safari and Microsoft Internet Explorer on both Windows and Macintosh systems when running in 256‑color mode. In HTML, colors are expressed either as hexadecimal values (for example, #FF0000) or as color names ( red).


 0 kommentar(er)
0 kommentar(er)
